CSS Grid Series: 3 - Dev Tools
Live dev notes taken throughout the CSS Grid course by Wesbos — cssgrid.io
Tracks are considered "untouchable" because they aren't the same as elements in a html page.
But we can inspect them as we build our grid(s) - through dev tools.
PermalinkTwo ways to open the inspector:
- Ctrl + Shift + i
- Right click the page > Inspect element
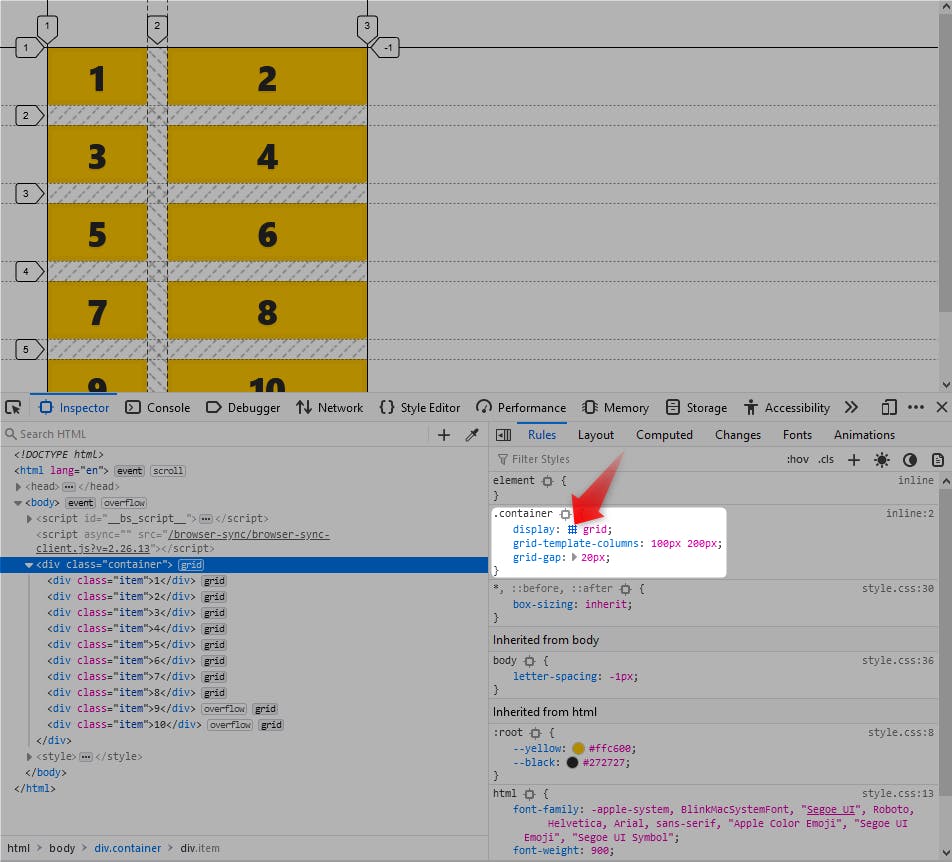
To display the grid highlighting, select the container and toggle the grid button under the 'Rules' tab.

Above: Toggle grid viewer
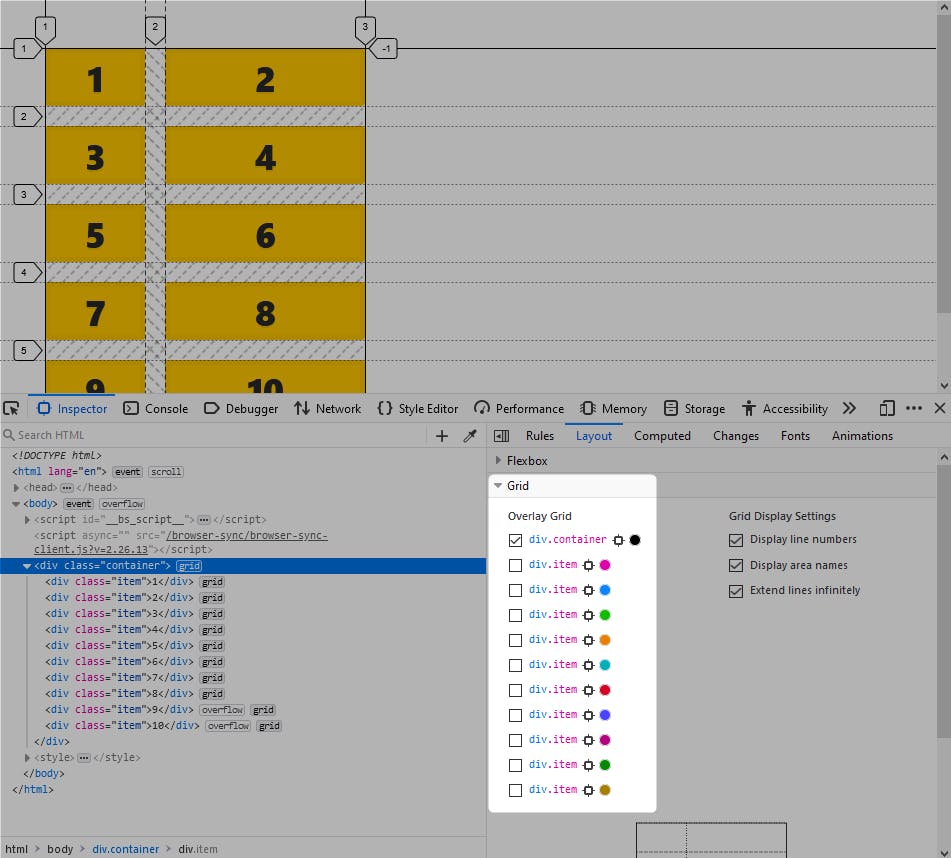
To view just the grids, you can find them under the 'Layout' tab.

The reason why there are "items" shown in the list is because the base CSS file by default has display: grid on any element with class="item".
PermalinkGrid Highlighting Settings
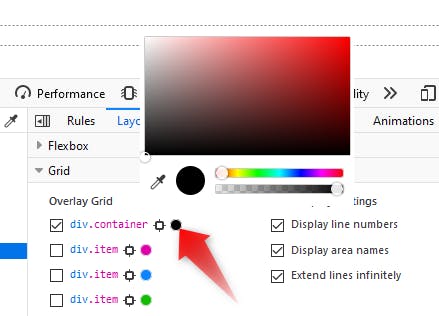
PermalinkColour
Depending on your design, it might be easier to switch the colour of the tracks to a light or dark colour.
 Above: Colour pick your track colour
Above: Colour pick your track colour
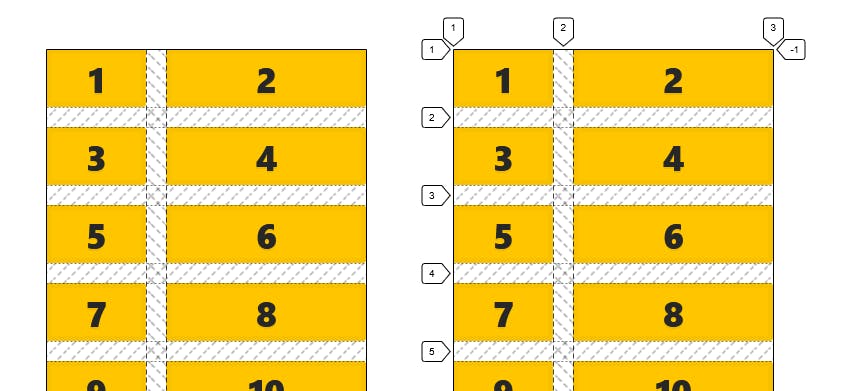
PermalinkDisplay line numbers
Makes it easier to pick out where to place items.

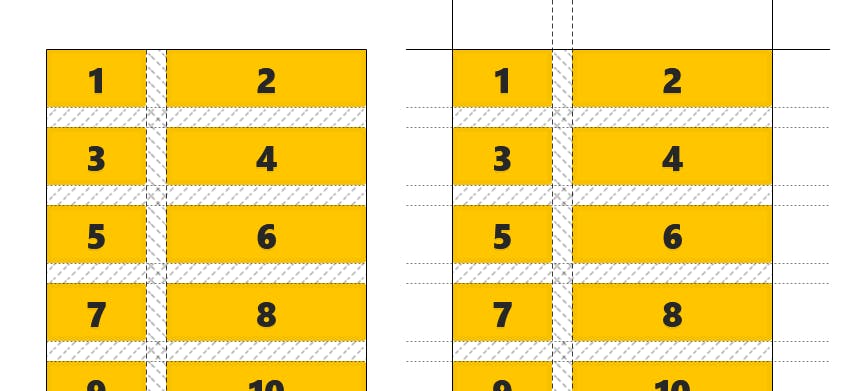
Without line numbers (left); With line numbers (right)
PermalinkDisplay grid names
Add custom names to your grid areas to make it easier to pick out where to place items.
PermalinkExtend lines infinitely
Show where your lines would extend in the case of implicit tracks.

With (right) and without (left) infinite lines
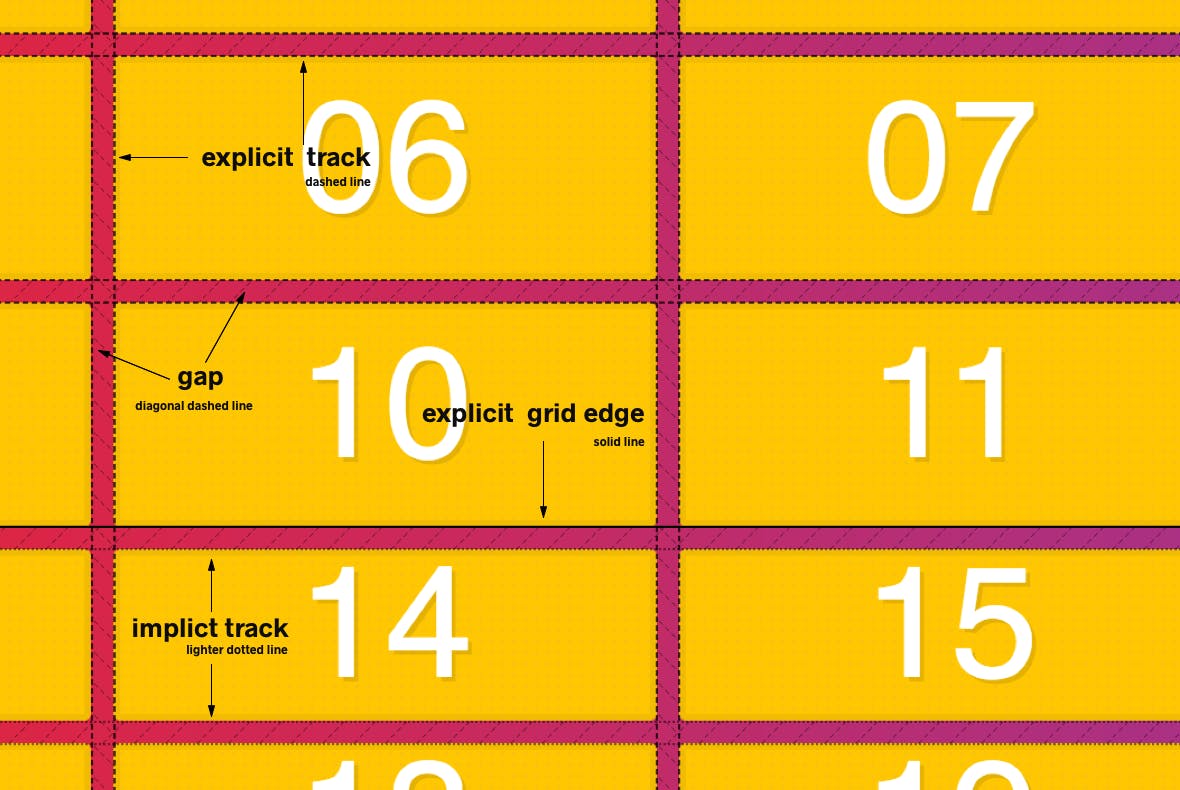
PermalinkHow to read tracks
The tracks are not numbered by the column, but rather the lines that start and stop them. So you'll always have a count of one or more than the number of columns / rows you have.
PermalinkSolid lines
Start and stop of the explicit grid
PermalinkDashed diagonal lines
The area which makes up the grid-gap
PermalinkDashed lines
Defines the explicit tracks (that we specified)
i.e. grid-template-columns: 100px 200px;
PermalinkDotted lines
Defines the implicit tracks (that we didn't specify)
i.e. did not declare grid-template-rows

Dev tools Track viewer - track lines explained. Image by Wesbos
